昨天艾草介紹了兩把神器 - 鏟子。
「那我們來開始施展看看防禦魔法吧!首先要先想辦法配置這兩把鏟子!來屏氣凝神 ~ 閉上眼,感受自己胸口的力量!」
「喔喔喔 ~~ 我好像感受到了!」我閉上眼呢喃著。
「恩,好!很棒!」
「這樣就成功配置了嗎?」
「沒有啦,我來教你配置的快速方法~」
「所以我要繼續閉著眼嗎?」
「不用啦,來這裡有操作手冊,照著過就可以了!」
「咦,手冊沒有提到要屏氣凝神呀?」我看完手冊後抬頭看著越飛越遠的艾草….

上篇文章有提到用 Creat React APP 的 test 為例,今天來談談 Creat React APP 是什麼?又做了些什麼呢?
通常會輸入以下指令來透過 Creat React APP 來建立專案:
// my-app 請自行帶入專案名稱
npx create-react-app my-app
Creat React APP 其實也是一款套件,而該套件內已經幫忙建置好環境,該環境包含以下幾項實用配置:
透過 Creat React APP 可以讓我們更快專注於開發上,另外如果點開 package.json 也可以發現他已經安裝好 jest-dom 這個套件,該套件可以幫助擴展 Jest 匹配器,更容易去測試 DOM 。
當透過 Creat React APP 建立完專案後,可以輸入:
npm test
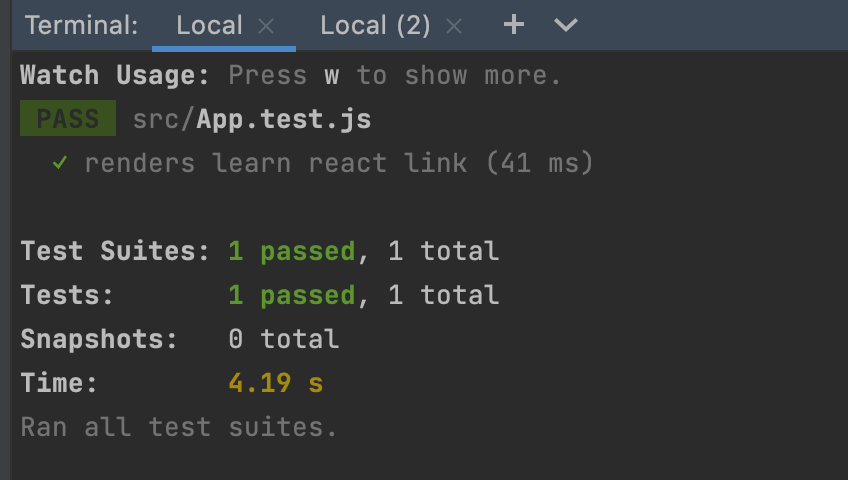
會發現居然已經有通過的測試了:
在 App.test.js 檔案內已經有撰寫好一小段測試了:
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
這段測試寫了什麼呢?
首先複習一下 test 是 Jest 的全域方法,該方法帶入兩項參數,分別為:
在測試內的 render 與 screen 方法為 React Testing Library 的功能:
render :可透過方法將 import 進來的組件渲染出來。screen :而 screen 可以讓我們更方便查詢到 document.body 的 DOM 。透過 screen.getByText 能讓我們查詢 document.body 內有包含 learn react (不區分大小寫) 的文字。
toBeInTheDocument 為 jest-dom 提供的方法, 確認選取的元素是否存在。
最後可以透過斷言 expect 來判斷選取到的 linkElement 是否存在。
https://zh-hant.reactjs.org/docs/create-a-new-react-app.html
https://github.com/testing-library/jest-dom
https://github.com/facebook/create-react-app
https://github.com/testing-library/jest-dom#tobeinthedocument
